BanRam
What it does
BanRam, an eCommerce booking site for beauty, lets users find and reserve places for treatments nearby and view prices, reviews, and availability for various services.
Objective
To create a modern, elegant, and easy-to-use product that covers all the major pain points of users.
Role
Product Designer — 2017-2018
I spearheaded both the inception and
completion of BanRam’s look and feel
as well as user interactions, featuring
enhancements to the payment process.
My duties encompassed user research,
interviews, and visual language strategy
brand development and execution;
sketches, workflows, prototypes, and
visual design.
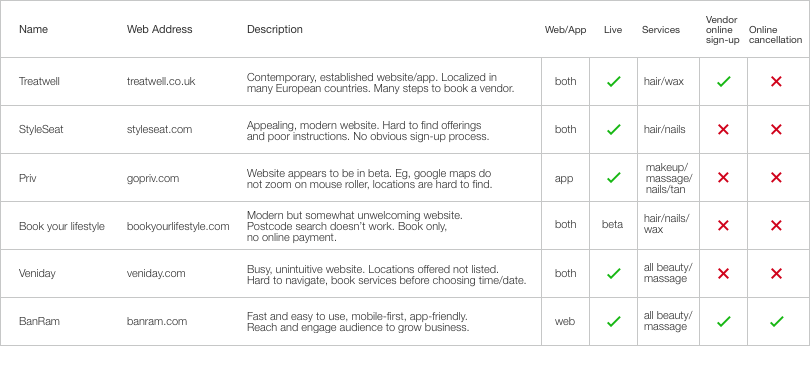
Research: Competitive Analysis
I researched popular services in the field, and each solved certain tasks effectively. This excercise gave our team of developers and stakeholders an idea of good practices and revealed usable UI patterns.
Modeling: Personas
To develop the personas, I synthesized all the findings gathered from market research, competitive product audits, information derived from the Experience Workshop (brand strategy), and interviews with users (conducted by myself or other team members). Our main persona, Alicia Jones, helped our team make informed design decisions and to avoid self-referential thinking.
Framework: Wireframes
I sketched several UI ideas to help me quickly work through all options.
Payment Workflow
One major hurdle we faced was optimizing the checkout process for our users. To overcome this obstacle, I designed wireframes that demonstrated how to minimize user input and streamline the interface while also reducing the number of required steps.
Prototype
I developed rapid prototypes that allowed us to test various design iterations and obtain user reactions. Additionally, we implemented A/B testing to compare two different versions of the interface and determine which one resulted in higher conversion rates. This testing approach enabled us to make data-driven decisions about the UI/UX improvements that ultimately led to a significant increase in conversion rates for BanRam.
Detailed Design: Layouts
To promote consistency across the UI, I created predictable and uniform layouts. Designs were driven by constant user feedback, user tests, and website analytics.
Responsive Layout Grids
To maintain consistency across multiple devices, I designed detailed layout grids. Communicating how the grids affect layouts in multiple screen sizes was also an important aspect of the design.
UI Style Guide
To communicate the visual identity, I created a user interface style guide. It encouraged consistency across the UI and minimized build errors.
High-Fidelity Mockups
The pixel perfect mockups I created applied all the visual elements of the UI, including branding, grid structure, typography, color scheme, and icons.
Specifications
To ensure that the designs were accurately implemented, I provided front-end developers with accurate specifications. I delivered written specs to document the main designs and HTML/CSS specs. I also provided redline specs (using Measure plugin for Sketch), and used InVision to generate pixel-perfect code for the developers.
Pattern Library
I used a pattern library to eliminate the need to have to re-create commonly used controls. The pattern library also promoted design and code consistency, provided a shared vocabulary, and was efficient to maintain.
Results
By implementing user-centered design principles like clear navigation, intuitive layout, and visually appealing interface, BanRam witnessed a 50% surge in conversion rates by minimizing the number of steps needed for users to complete their desired tasks.